
Copyright Navidartworks © 2023. All rights reserved

navidartworks
09/12/2024
A simple guide to uploading images (or GIFS) on Steam with any height for Artwork or Screenshot showcases. If you are facing any issues feel free to watch our video tutorial
You must be at least Level 10 on Steam to show an artwork/screenshot showcase.
Be careful not to upload images too small in resolution to be long.
Background Cropper Tool will automatically crop your steam background to the correct dimensions.
If you are using the normal artwork showcase (1 middle and 1 side); for middle artwork, width should be 506 pixels wide and any height. Then side artwork should be 100 pixels and with the same height as the middle if you want it to align.
If you are using the featured artwork showcase which is only one big middle artwork, then it needs to be 630 pixels wide and any height.
Open this link in Google Chrome or Mozilla Firefox.
Select your artwork under Choose File.
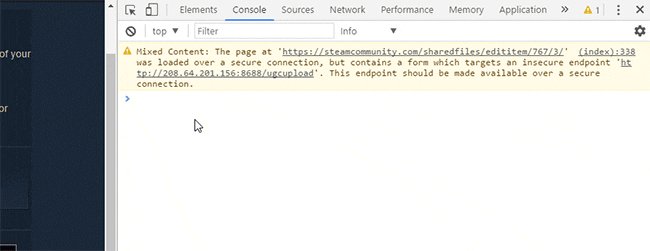
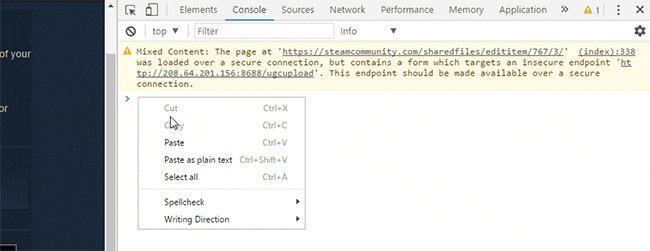
Right click anywhere on the page, click inspect/inspect element then go to the ‘Console’.
Or use Shortcuts
Chrome shortcut: Ctrl+Shift+J
FireFox Shortcut: Ctrl+Shift+K
FIREFOX Only Users:
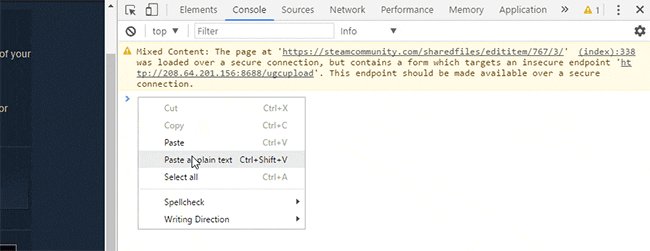
Firefox only (only needs to be done once): after opening the console, MANUALLY type in “allow pasting ” without quotation marks and then remove it (you do not need to press enter). By default Firefox does not allow you to paste codes into the console and this disables that.
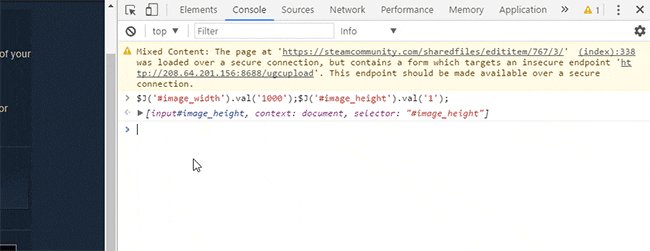
Paste ONE of these codes into the console and hit enter. Only one of these codes need to be used, not both.



$J(‘#image_width‘).val(1000).attr(‘id’,”),$J(‘#image_height‘).val(1).attr(‘id’,”);
$J(‘#image_width‘).val(1000).attr(‘id’,”),$J(‘#image_height‘).val(1).attr(‘id’,”),$J(‘[name=file_type]’).val(5);
You can contact Main Account for any further questions!
Flexible Payment Options for Your Convenience! Choose from a variety of secure payment methods to complete your purchase:
PayPal
Transfer Wise
CSGO/Steam Items (price adjusted for steam tax)
Payoneer
Crypto
Steam Wallet Codes
Bank Transfer
Steam Gift Cards (equal to artwork price)
TF2 keys
+rep makes great artwork in affordable price:happy_seagull:
Love the Artwork Navi did for me. I really needed some help to understand how to do it but he helped me. I yall need prof you can see it on my profil. Have a nice day.
Second time ordering artworks from Navid, always high quality. Would recommend! :dsham:
+REP Navid did a fantastic job with my artwork and I couldn't be happier with the results. Thanks so much for having the patience and understanding and working with me throughout the whole process to get it exactly how I wanted it. Very highly recommended :cozybethesda:
Steam Artwork Designer with 500+ profile Designs! over 5 years of experience. Get yours Now:
Keep In Touch
About us
Shop & Bundles
Guides
Copyright Navidartworks © 2023. All rights reserved
Shadow